Ogni mattina metto una fetta di pane nel tostapane. Mentre tosta, ne approfitto per prepararmi un caffè. Il suono del tostapane mi avverte che è ora di andare a prendere il pane pronto. Tuttavia, questa mattina è successo qualcosa di diverso: il tostapane non ha inviato il segnale e i miei toast si sono bruciati. Il suono è l’interazione che mi fa smettere di bere il caffè e mi porta al tostapane e, se questo non avviene al momento giusto, tutto va storto.
Perché raccontare questa storia? Perché la nostra vita quotidiana è piena di microinterazioni che ci semplificano la vita, e il tuo sito web non dovrebbe essere da meno.
Che cos’è una microinterazione?
Le microinterazioni sono eventi che hanno lo scopo di dare un feedback all’utente, sia esso su un’azione che ha eseguito o sullo stato del sistema, e che viene comunicato attraverso cambiamenti visivi nell’interfaccia.
Ma una buona microinterazione dovrebbe avere un ulteriore scopo, quello di “intrattenere” l’utente. In altre parole, oltre a informare l’utente, l’interazione deve creare un momento che aumenti il coinvolgimento e rafforzi il marchio.
Ecco un esempio pratico: cosa succede quando facciamo ‘double tap’, ovvero mettiamo un ‘mi piace’ a un post su Instagram? Come avrai notato, accadono due cose. Da un lato, il cuore che appare in basso a sinistra si colora per informarci che l’azione è stata eseguita. Questa microinterazione soddisfa lo scopo principale di fornire un feedback. D’altra parte, sullo schermo appare momentaneamente una piccola animazione di un cuore sopra la foto. Questa parte della microinterazione è ciò che rende unica l’esperienza di dare un like su Instagram.
Perché le microinterazioni sono importanti?
Purtroppo, le microinterazioni vengono spesso trascurate come semplici elementi di design. Oggi invece elenchiamo alcuni dei motivi per cui la loro aggiunta può trasformare un sito web da un sito qualunque a uno che lascia un’impronta nell’utente:
- Migliorano la navigazione.
- Forniscono informazioni immediate e pertinenti su un’azione compiuta dall’utente.
- Facilitano l’interazione con l’utente.
- Rendono la user experience molto più gratificante.
- Comunicano informazioni su determinati elementi, ad esempio se quell’elemento è interattivo o meno.
- Incoraggiano la condivisione, il gradimento e i commenti sui contenuti.
- Infine, fanno semplicemente in modo che l’interfaccia entusiasmi l’utente.
Alcuni esempi di microinterazioni
Scorrimento: l’azione di scorrimento elimina il tocco sui dispositivi mobili ed è molto più interattiva e fluida. Aiuta l’utente a passare rapidamente da una scheda all’altra e a ottenere maggiori informazioni sul prodotto. Inoltre, lo swiping è un gesto molto comune e guida gli utenti in modo inconscio senza farli riflettere.
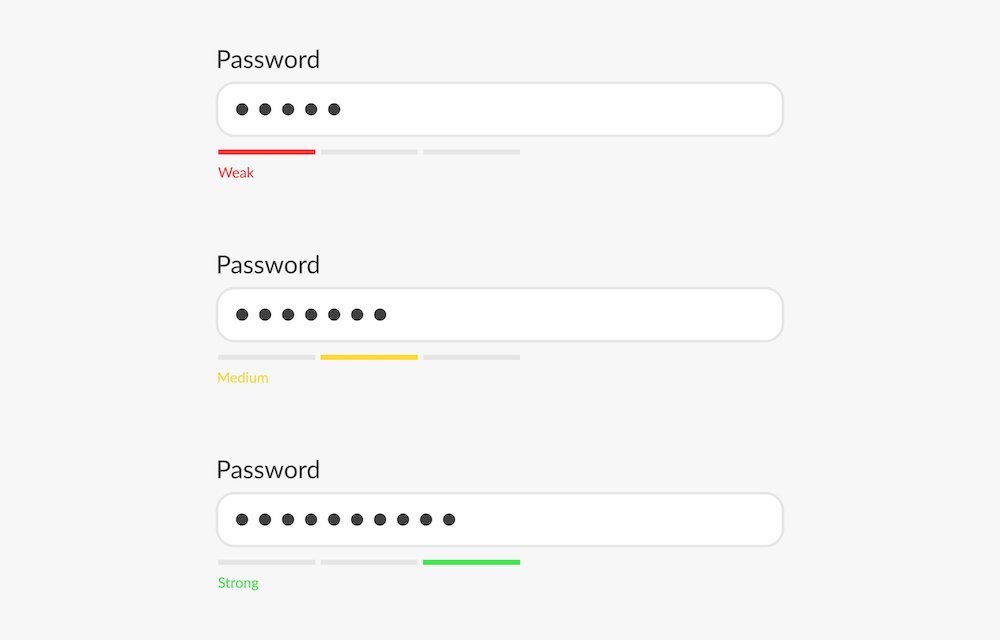
Inserimento dei dati: alcune interazioni al momento dell’inserimento dei dati mantengono gli utenti impegnati nel processo e aiutano a raggiungere l’obiettivo. Un esempio classico sono le animazioni sui requisiti e sulla forza quando si imposta una nuova password, che facilitano il percorso per l’utente.

Stato attuale del sistema: è essenziale tenere l’utente informato sullo stato attuale di un sito web o di un’applicazione. Se gli utenti non sono informati, è probabile che si sentano frustrati e abbandonino il percorso. Le microinterazioni consentono all’utente di sapere esattamente cosa sta succedendo, quanto tempo ci vorrà per completare il processo, eccetera.
Standby: a volte può essere utile comunicare all’utente che il sito web è in attesa di ulteriori informazioni. Questo tipo di microinterazione incoraggia l’utente a continuare a interagire con un prodotto. Ad esempio, in iOS, quando si tiene premuta l’icona di un’applicazione sulla schermata iniziale del dispositivo, il sistema risponde scuotendo leggermente tutte le applicazioni. Questo movimento comunica che il sistema è in attesa di un’azione successiva (ad esempio, toccare la “X” nell’angolo in alto a sinistra dell’applicazione per eliminarla o trascinare l’icona in una posizione diversa dello schermo per spostarla).
Call to action: le microinterazioni nella CTA spingono essenzialmente l’utente a interagire con un’applicazione o un sito web. La chiamata all’azione infonde un senso di realizzazione e anche un fattore di empatia nel comportamento dell’utente e il modo migliore per far interagire l’utente con una CTA è renderla coinvolgente per suscitare il suo interesse.
In conclusione…
Le microinterazioni ben progettate possono avere un grande impatto sull’esperienza dell’utente. Aggiungono valore, forniscono informazioni visive utili e aiutano gli utenti a evitare errori. Inoltre, le microinterazioni possono arricchire un prodotto rafforzando i valori del marchio, il che incoraggia gli utenti a scegliere un prodotto rispetto alla concorrenza. In breve, questi piccoli dettagli possono trasformare un buon prodotto in un ottimo prodotto e un utente disimpegnato in un utente impegnato.
Per saperne di più su come migliorare l’esperienza dell’utente sui tuoi canali, contattaci!








 Impostazioni dei cookie
Impostazioni dei cookie